Colorful Communication: How to Recolor Icons from The Noun Project
/The Noun Project has a huge collection of symbols and icons. You can find an image to illustrate just about any idea. You have permission to use The Noun Project's images in your own project because they are covered under a Creative Commons Attribution or a Public Domain license. Downloading from The Noun Project does require a free account.
If you’d rather omit the “Created by” text that is attached to an icon, you can choose to pay $1.99 to purchase that one icon or buy a subscription that allows unlimited downloads without attribution. A Noun Project subscription is $9.99 a month or $39.99 a year. Profits are shared with the creators every time you download an icon. I subscribe to The Noun Project and use it all the time. Maybe you’ve noticed the icons and symbols I use in my videos (like this one) and in my blog posts (like this one).
💥 NounPro for Edu is half price for educators! Subscribe for $19.99 a year! 💥
Unless you have a Pro account, all of The Noun Project’s icons are only available to download in black. You can download and then change the color yourself using graphic design software. The Noun Project suggests Illustrator or Inkscape. You might not have access to Illustrator, and Inkscape, while free, is cumbersome to install and use. Instead, I’d like to show you how I recolor Noun Project icons with Method Draw. It’s a free web app and requires no installation and no log in.
How to Recolor a Noun Project Image Using Method Draw
Here's the shorter version of the directions:
Download SVG image from The Noun Project.
Open Method Draw in your web browser.
Open the downloaded SVG image from Method Draw's File menu.
Choose a larger canvas size.
Select image and resize it to fit the canvas by dragging a corner.
Click color tool.
Select a color or enter a Hex code.
Export a PNG from File menu.
Here's the longer version of the directions:
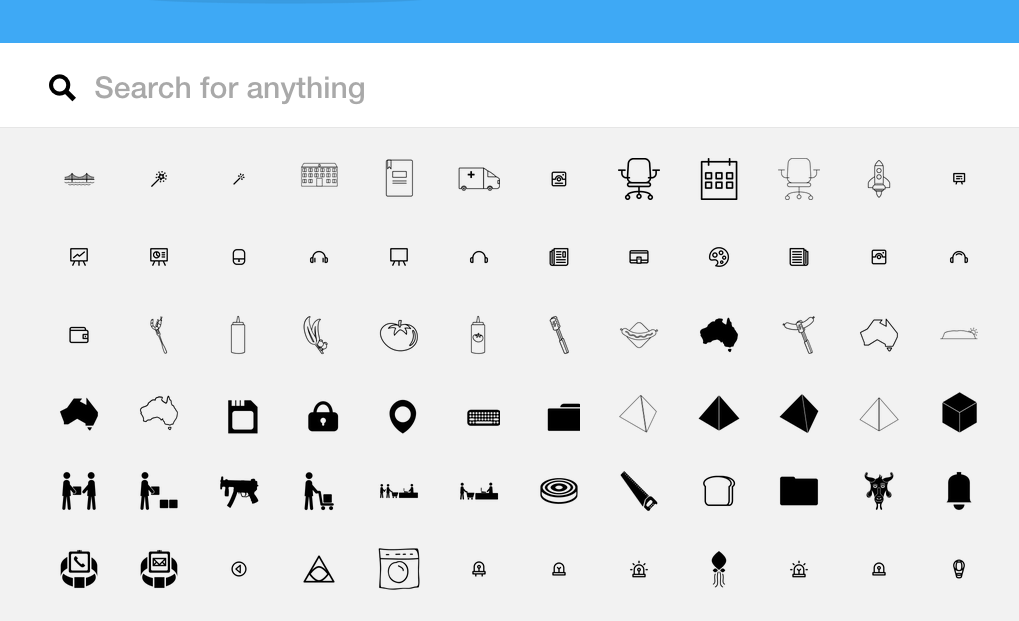
First, find and download an image from The Noun Project. When you click the Download button, choose to Give Credit (Free). If you have a subscription, you won’t see this option. Then choose Download SVG. Scalable Vector Graphics are completely customizable. You can make them as big or small as you want and change the colors.
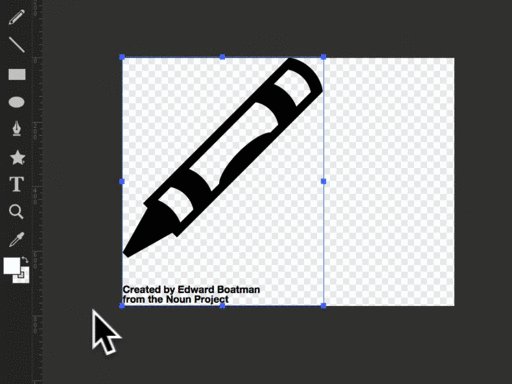
Go to editor.method.ac to open Method Draw in your Mac, PC, Linux, or Chromebook web browser. Click Method Draw's File menu and choose Open SVG. Choose the SVG file you just downloaded.
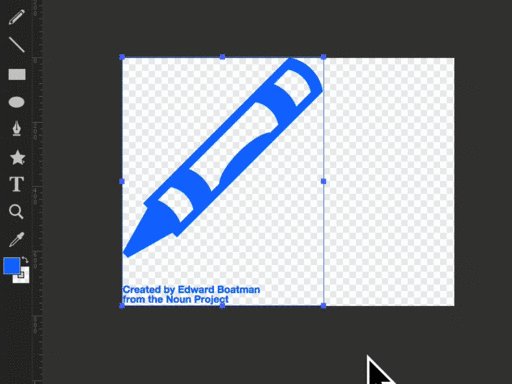
The default size for the canvas is quite small. Make it larger by clicking Sizes and choosing a larger size. I like 1024 x 768. You might have to scroll to the top left of the canvas to see your image. Since SVG files are made of multiple shapes, select all by holding down Control (PC and Chromebook) or Command (Mac) and A on your keyboard. Then hold down Control or Command and G on your keyboard to group the entire image together. Hold down Shift and drag the blue box at the bottom right corner of the image to resize the image to fill the canvas.
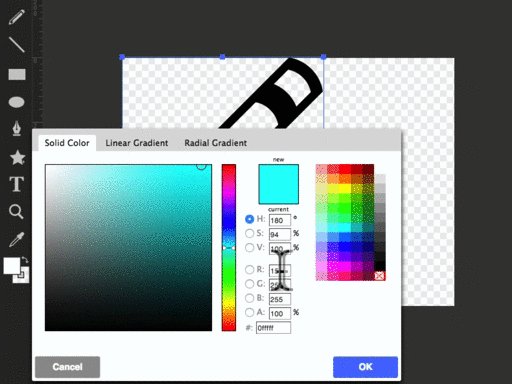
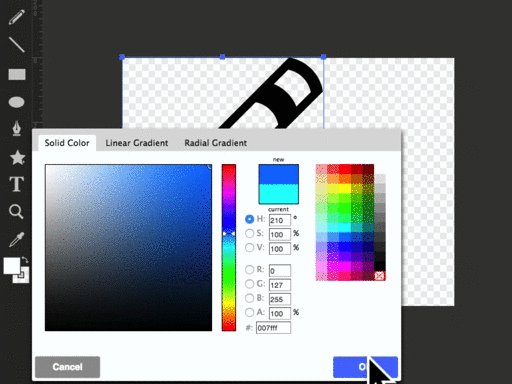
With the image selected, click the color tool. Choose a color from the palette or enter a Hex color code. Make sure the Alpha (the value labeled as A) is set for 100%. Click OK.
Click Method Draw's File menu and choose Export as PNG. Portable Network Graphics aren’t nearly as customizable as SVGs, however, PNGs can be opened and imported into just about any software or app that supports images. SVGs are rarely supported in software and apps.
The PNG image is displayed in a new window. Right click the image and save it. Now you use your freshly colored image in your projects!
Two Other Ways
If you’re using PowerPoint, you can download an image's PNG from The Noun Project and insert it into a slide. Then choose Format > Picture > Recolor image. It might take some adjusting of Saturation and Temperature to achieve your desired color.
If you’re using other software, you might have some luck changing black icons to gray and white by adjusting contrast and exposure settings. For example, in Google Slides, right click an imported PNG and choose Image Options. Move the Brightness and Contrast sliders to achieve a white or gray color.